Graphic Design Performance

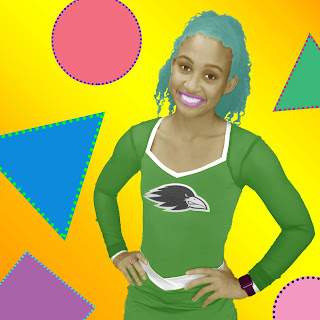
Over the last semester, we have completed so many projects and learned a lot. From Nature Man to Infographics, we learned of diverse techniques, styles, and programs. As a review and reflection, it's always good to look back on your work and try to improve. I'm going to revisit a few of my favorites. Past Projects Nature Man Nature Man was one of the first projects we did, aside from practice lessons. We were tasked with taking a profile picture of a man and editing it to a theme of our choosing. We worked on it for about a week or two, taking our time but also multitasking with other things. It was definitely hard starting out with only rusty knowledge from the previous year and the small lessons we had to complete, but still it remains one of my favorites. One of the hardest parts with this one in particular was the hair. Detailing every last strand to be live the waves was hard and taxing. Still, it payed off in the end by creating almost...